记录了刚开始这个博客怎么美化主题的,希望后来人能少走弯路吧,遇到问题多看官方文档
官方文档
网站图标
favicon的路径设置在source下的目录,打开Card主题文件夹下的_config.yml文件,例:
head:
# 网站图标
favicon:
ico: /img/icon.ico
small: /img/icon.png
medium:
apple_touch_icon:
safari_pinned_tab: 具体关于图像尺寸格式请查阅官方文档
封面头像
在cover下:
# 封面 cover 设置
cover:
# 显示在最上方 cover 处的站点名称
sitename: 的博客
# 若 avatar 配置不为空,则优先使用 avatar 覆盖 sitename
avatar: /img/avatar.jpg
# sitename/avatar 下方的一句话介绍
description: 颜色配置与代码高亮主题
style下可以设置颜色配置,[色号查询网站](查询色号“null”相关结果 - 千通彩色库 (qtccolor.com)):
# 颜色配置
color:
main_color: '#26251c'
main_color_dark: '#ded7a2'在highlight中指定默认模式和深色模式使用的代码高亮主题,主题样式可在node_modules->highlight.js->styles中查看:
# 默认代码高亮
highlight:
# 默认代码高亮主题
default: atom-one-light
# 暗色代码高亮主题
darkmode: atom-one-dark文章缩略图
在meta中启用thumbnail:
# 文章缩略图
thumbnail:
enable: true
default: # 默认缩略图,当页面 `thumbnail` 字段为空时 fallback 至此参数之后只要在front-matter中指定thumbnail即可:
thumbnail: /img/.png博客自动更新日期
我也不太确定是什么时候我博客的更新日期不需要专门指定updated就可以通过博客的更改来更新日期,大概是在_config.yml文件中指定timezone即可:
timezone: "Asia/Shanghai"文章目录
meta中启用toc:
# 文章目录
toc:
enable: true
list_number: false注:文章目录不要使用一级标题,不要跨级使用标题否则会出现乱码,如2级到5级到2级,请严格一级一级使用如2级到3级到2级(hexo博客的特性)
插件
启用站内搜索
启用站内搜索插件:
# 站内搜索插件
search:
enable: true
path: search.json
field: All # Page | Post | All使用cmd新建页面
hexo new page "search"在新建页面下的index.md文档中修改front-matter:
---
layout: search
---启用标签页
cmd新建页面:
hexo new page "tags"在新建页面下的index.md文档中修改front-matter:
---
layout: tags
---启用友链
cmd新建页面:
hexo new page "friends"在新建页面下的index.md文档中修改front-matter,详见独立页面 | Theme Cards :
---
layout: links
links:
- name: HCY-ASLEEP
url: https://hcy-asleep.github.io
avatar: https://hcy-asleep.github.io/images/logo.svg
desc: 喜欢ctrl+c(chicken)的男人
tags: [唱, 跳, rap, 篮球]
target: _blank
backgroundColor: '#226'
textColor: '#CC8'
---设置返回顶部按钮
在主题目录下的_config.yml文件中设置:
# 返回顶部
back_to_top: true折叠内容
在主题目录下的_config.yml文件中设置:
fold:
enable: true
summary:
motion:在文章中需要折叠的内容前后分别添加
{% fold 摘要内容 %}
正文
{% endfold %}评论系统
这一个颇为麻烦,我本来满心欢喜的点进gitment,gitment用的是github的issues系统来实现评论的,配好之后才发现作者的服务器过期,gitment得转自己的域名,issues里的人都在推荐gitalk,那么就搞gitalk吧gitalk/readme-cn.md at master · gitalk/gitalk (github.com)
安装gitalk
npm i --save gitalk创建Github Application并配置
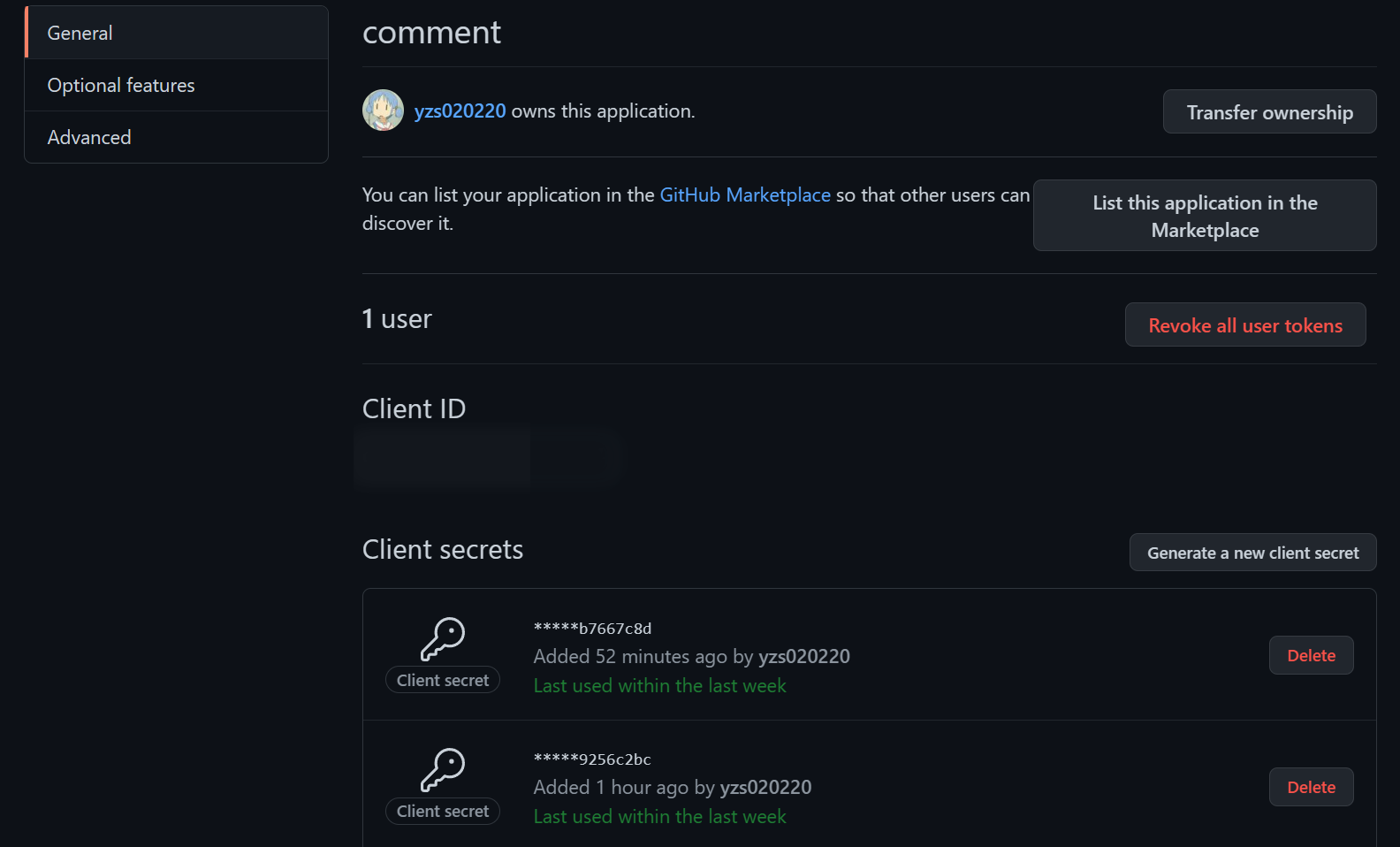
点击申请链接,HomepageUrl填写你的repo的地址,Authorization callback URL 填写当前使用插件页面的域名,申请后会出现clientID与clientSecret(需要generate一下)

在主题目录下的_config.yml文件中设置:
comments:
use: gitalk
---
# Gitalk
gitalk:
repo: yzs020220.github.io # 存放评论的仓库(评论会上传到issues上)
owner: yzs020220 # github的id
clientID: *****
clientSecret: ********完成以上步骤基本就可以显示了,初次打开会需要使用github账号登录,生成的评论也都可以在issues中查看,但还会有一个关于中文的问题
解决Error: Validation Failed
中文标题会被转码到很长,而issues的label长度限制在了50个字符,在项目的issues中我找到了解决办法,在cards/layout/_plugins/comments/gitalk目录下打开source.ejs,在gitalk的构造函数中给id加上decodeURI即可。
id: decodeURI(window.location.pathname),数学公式
让你的网站能被搜到(SEO但无优化)
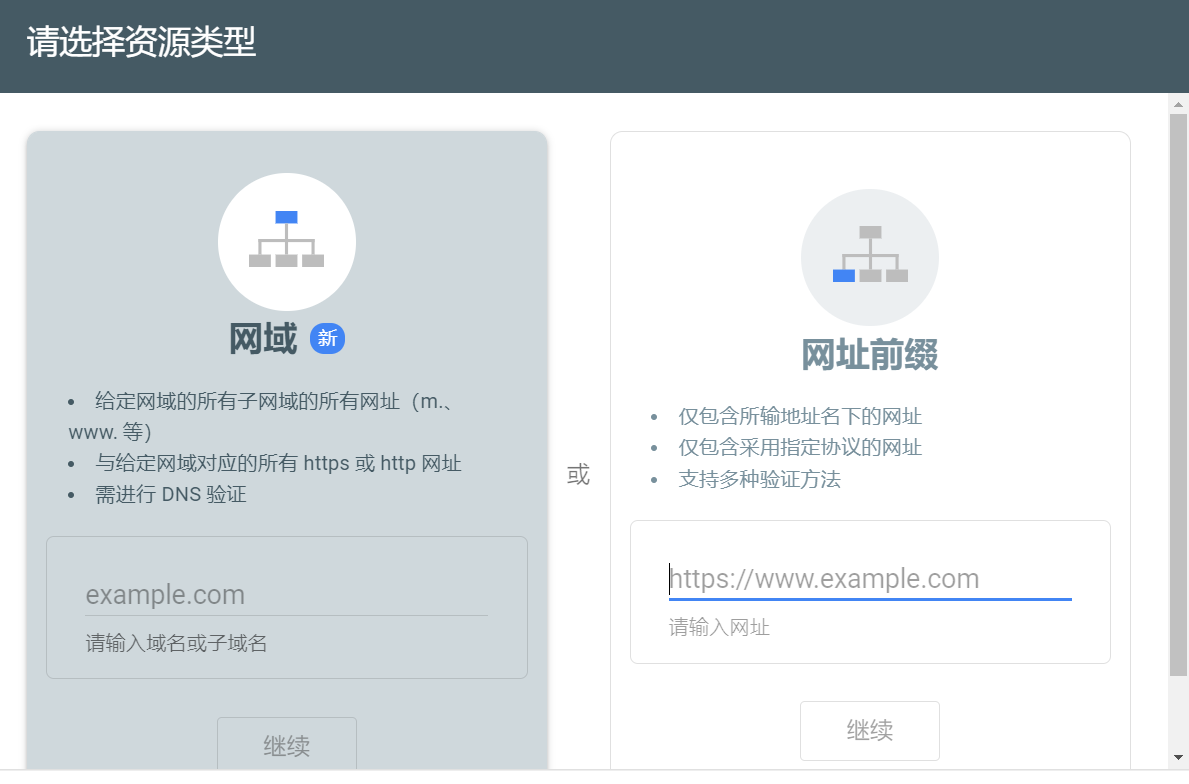
进入链接,点击立即使用并添加资源

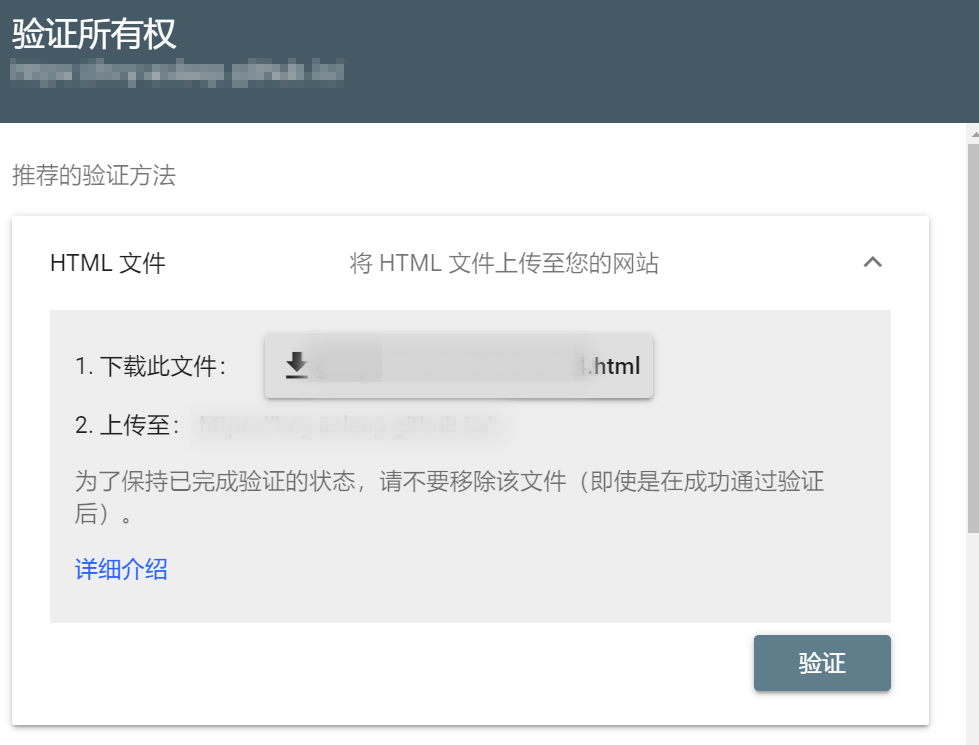
在右边输入你的网址进入html验证

下载html文件放到source下,在根目录下的_config.yml文件中跳过该文件的渲染
skip_render:
- 'README.md'
- 'google9f6e9cf05881a1e4.html'同步博客后点击验证即可
Bing
进入webMaster tools直接导入gsc即可
Sitemap
生成站点地图能更好地索引,使用npm命令安装sitemap
npm install sitemap --save在根目录的_config.yml中设置sitemap的路径:
sitemap:
path: sitemap.xml
tag: false
category: false我们只需要在站点地图中,添加新的站点地图中输入sitemap.xml即可